
このような疑問を解決します。
記事の内容・PR広告を一括で表示する方法7ステップ

この記事を書いている僕は現役大学生です。PR広告を一括表示しています。

2023年10月1日から、新たな法律によって、ブログやウェブサイトにアフィリエイトなどが含まれている場合、記事内で適切な表示が必要になりました。
具体的には、「この記事にはプロモーションが含まれています。」などの文言を追加して、記事内の広告リンクが広告であることを明示する必要があります。
この表示を怠ると、アフィリエイトなどの広告リンクがステルスマーケティングと見なされ、景品表示法に違反する可能性があるみたいです。
そのため今回は、WordPress(Affingerテーマを使用)で、全ての記事に一括でPR告知の文言を挿入する方法を解説します。
ではいきましょうd(˙꒳˙* )
PR広告を一括で表示する方法7ステップ
step
1WordPressで「ウィジェット」の追加
メニューの「外観」から「ウィジェット」を開きます。

step
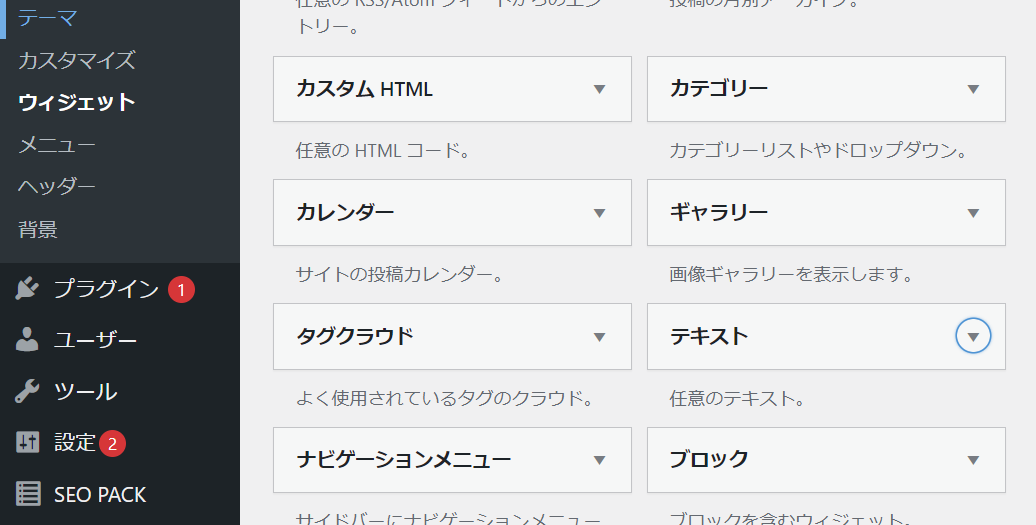
2「テキスト」をタップする
利用可能なウィジェットから「テキスト」を探して、タップしましょう。

step
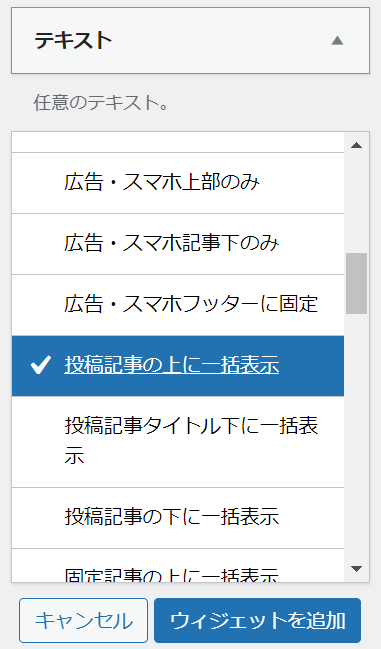
3「投稿記事の上に一括表示」をタップする
続けて「ウィジェットを追加」を押して追加しましょう。

step
4テキストタプを押して、文章を入力する
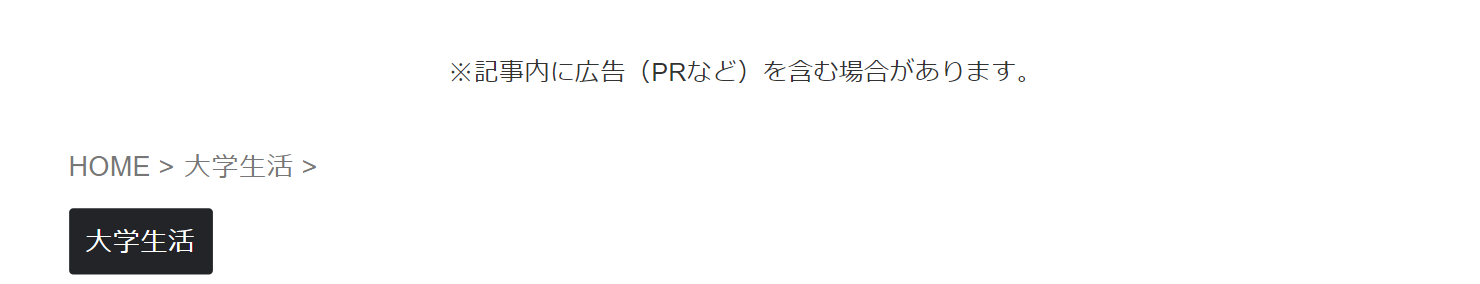
<p class="pr-text">※記事内に広告(PRなど)を含む可能性があります。</p>
僕は、見た目をカスタマイズしたかったので、htmlのpタグで括りました。
見た目を特にこだわらない方は、そのまま入力して大丈夫です。

これで保存すると、全ての投稿の上に設定したPR告知の文章が表示されるようになります。
step
5CSSで見た目をカスタマイズする
メニューの「外観」から「カスタマイズ」を開きます。

step
6画面左下の「追加CSS」をタップする

step
7中央寄せのCSSを追加する
下記の、文字を小さくして中央寄せにするCSSを追加します。
.pr-text {
font-size: 12px;
text-align: center;
}


CSSが書けたら上の「公開」を押してCSSを反映します。
上記で、PR広告の一括表示は完了です。
今回は以上です。ありがとうございました!
